An Ultimate CSS3 Generator List
We all know that CSS3 is changing the Web with its useful and attractive features. As you may know that CSS3 is not compatible with all the Web browsers yet but we can expect to see this compatibility issue resolved in the near future. Web designers are already following CSS3 standards and they have also started implementing them in their Websites. To make their life easier we have compiled a list of CSS3 Generators that will help them to get desired results within a few clicks.
Take a look and get inspired with this useful css3 generator resource list. If we have missed any generator that you are familiar with, please share with us in the comments below. Enjoy!
You might be interested in:
- Create Code-Free Web Forms
- 5 Simple Ways to Embed Fonts in Web Pages
- 25 Extremely Useful Web Design Tools For Web Designers and Developers
- 5 Elements that Make a Font Successful
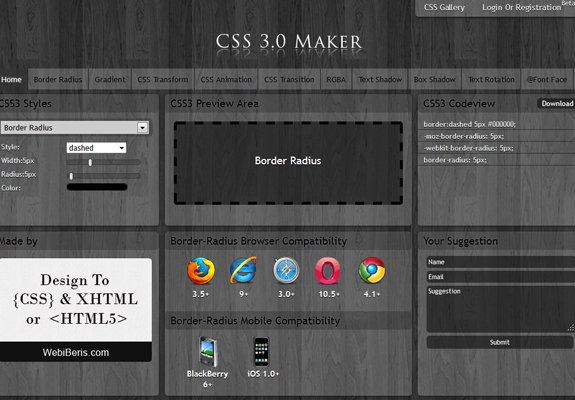
CSS3 Maker
3D Ribbon Generator
You can start with the examples and modify the values or just start right away.
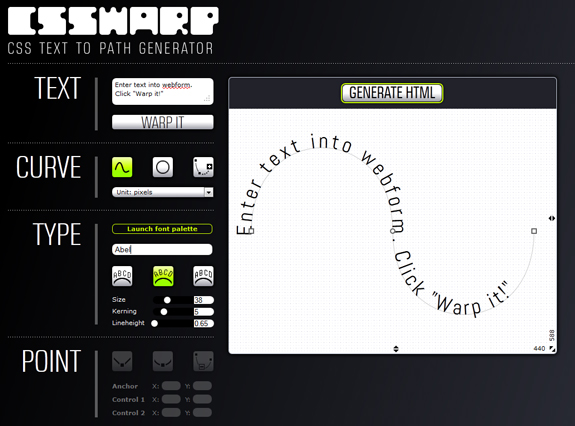
CSS Wrap
CSS text to path generator.
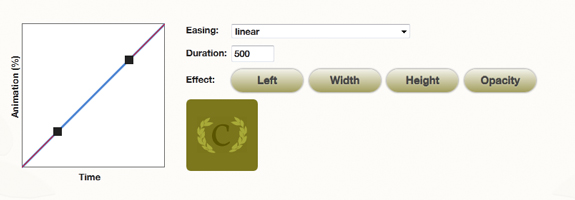
Ceaser
CSS easing animation tool.
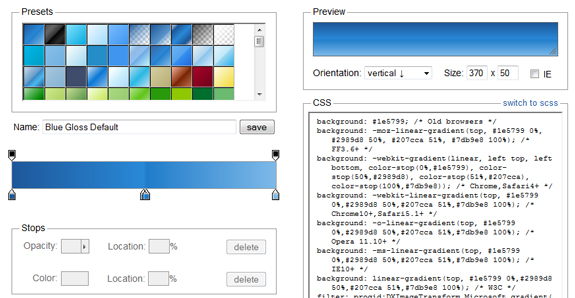
CSS Gradient Generator
A powerful Photoshop-like CSS gradient editor from ColorZilla.
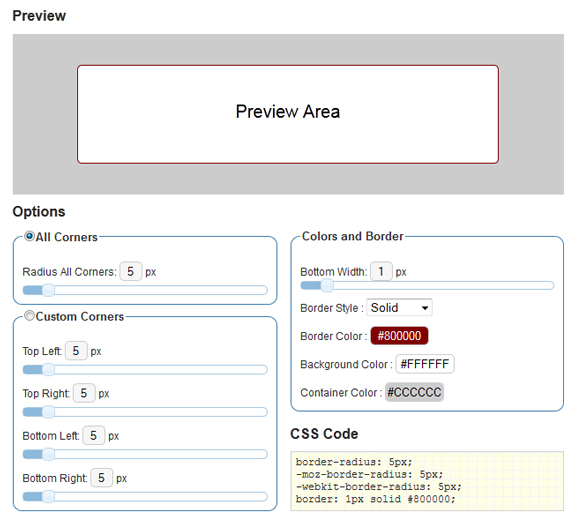
CSS3 Rounded Corner Generator
This generator will help you create the code necessary to use rounded corners (border-radius) on your webpages.
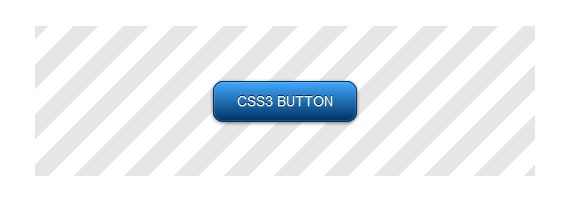
CSS3 Button Generator
You can create buttons using this generator including gradients and shadows.
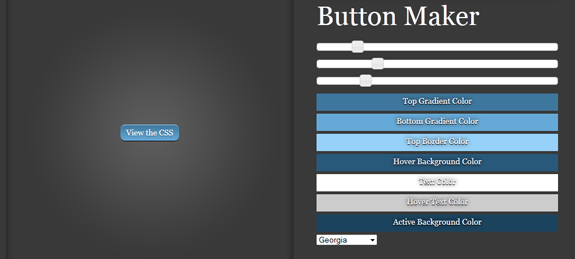
Button Maker
Drag things, pick colors, make a nice class for your buttons.
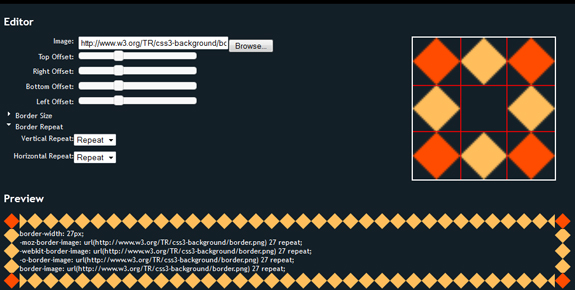
CSS3 Border Images
With this generator you can make border images as you required.
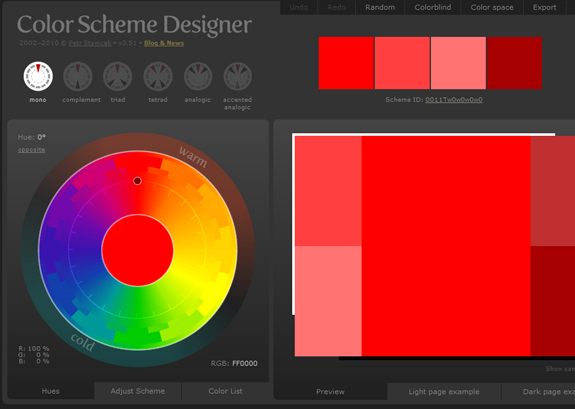
Color Scheme Designer
Color Scheme Designer (CSD) is a web application designed to easily create set of matching color.
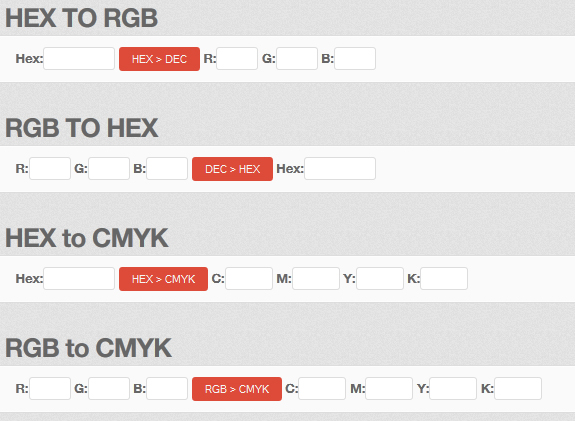
Color Converter
This very useful online tool has been designed to enable you to quickly and easily convert RGB value into Hex (hexadecimal) or to CMYK and to covert Hex to RGB or CMYK. The most common purpose of this tools is for graphic designers who are chopping up their CSS designs and which to quickly convert the color into a suitable color code value suitable for markups. This online tool is completely free
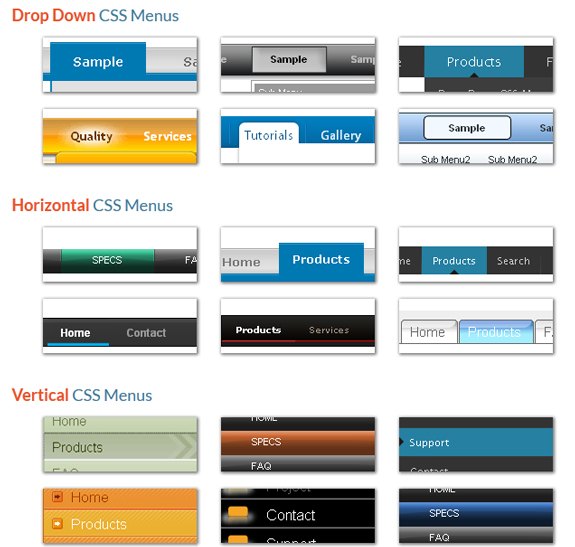
CSS Menu Maker
CSS Menu Maker is here to provide the average webmaster with tools to create custom, cross browser compatible website menus.
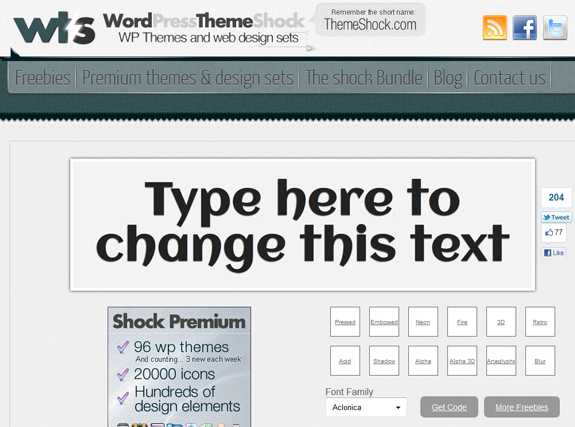
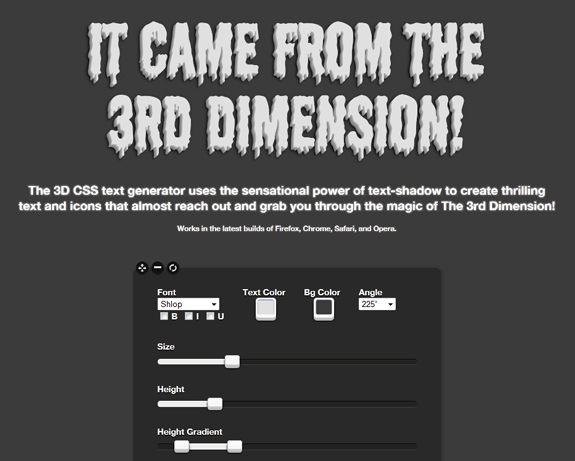
3D CSS Text
The 3D CSS text generator uses the sensational power of text-shadow to create thrilling text and icons that almost reach out and grab you through the magic of The 3rd Dimension!
CSS Text Shadow Effects
A collection of different text shadow effects.
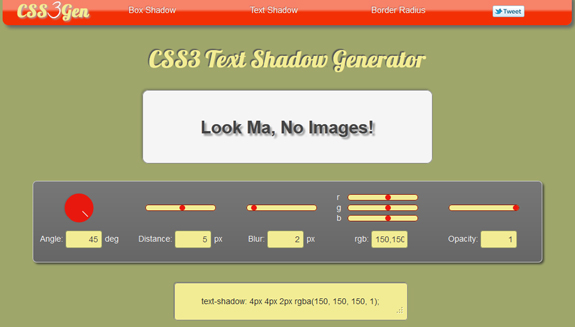
CSS3 Text Shadow Generators
It has a lot of useful text shadow styles that not only inspires you even give you opportunity to use them in your next web project.
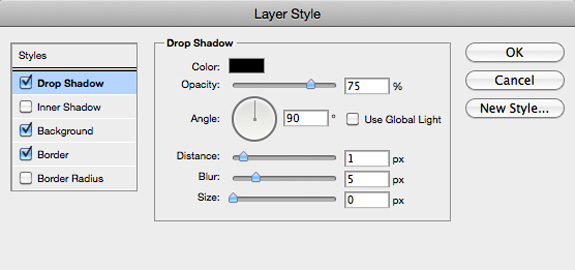
Layer Styles
Photoshop users will love LayerStyles. CSS3 effects are defined using a layer style dialog which will be immediately familiar to anyone using Adobe products. It’s easy, logical, and a joy to use.
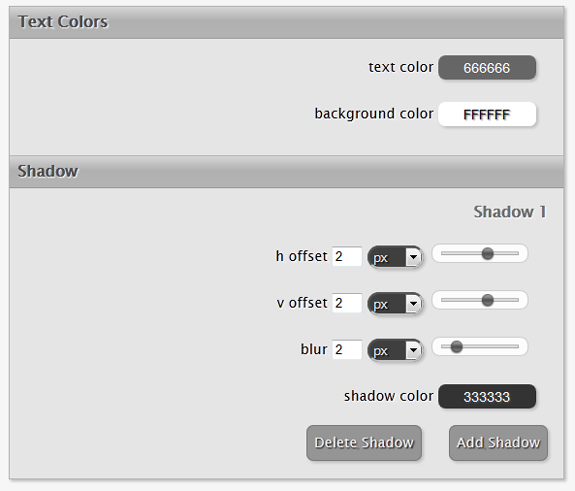
CSS3 Text Shadow Generator With Multiple Shadows
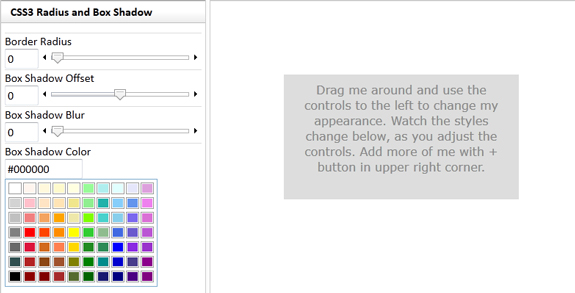
CSS3 Playground
This tool supports a range of CSS3 properties, it’s the only tool which allows you to preview effects on more than one element and change the content of the boxes.
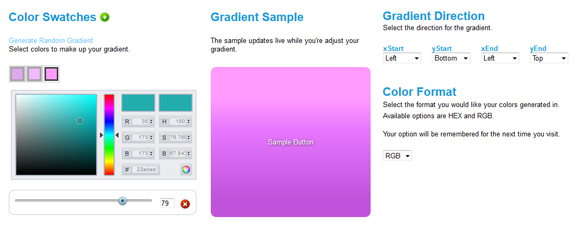
CSS3 Gradient Generator
This tool allows you to create linear gradients by adding colors at any number of stop points.
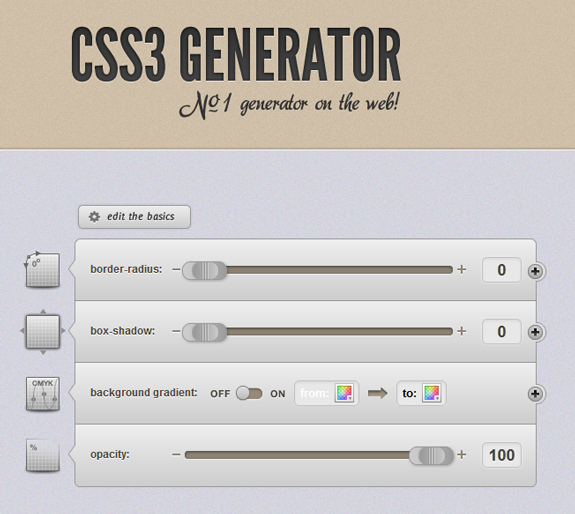
CSS3 Generator
If you want something simple, quick and easy, this CSS3 generator could be the tool for you.





























Thanks for your valuable feedback.
Awesome list of css3 resources. Thanks!
C’est quoi cette merde…