5 Simple Ways to Embed Fonts in Web Pages
A font is an operating system resource, not a browser resource. If you have an unusual font installed on your PC, it’s easy to design a web page and include that font. You can see it because the font is installed on your operating system. But if your visitors don’t have it installed too, their browsers will display their default font instead.
From a web designer’s perspective, this is a big weakness. You want pages to display like you design them, but can’t control an individual browser’s display. No matter how carefully you layout your page with a particular font, you’re at the mercy of the user’s browser when the page is displayed.
That’s where embedded fonts come in: with them, you don’t have to worry about browsers defaulting to a more common font. Instead, your font downloads along with the page.
You can adopt any of the following method to embed fonts in your web pages and make every font a custom web font.
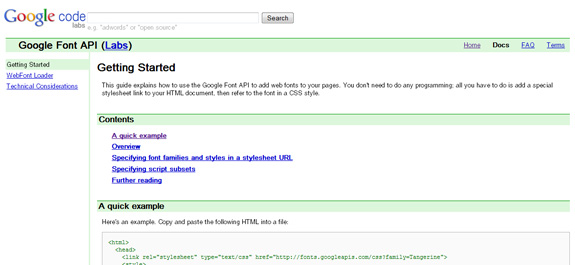
1. Google Font API
This guide explains how to use the Google Font API to add web fonts to your pages. You don’t need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style.
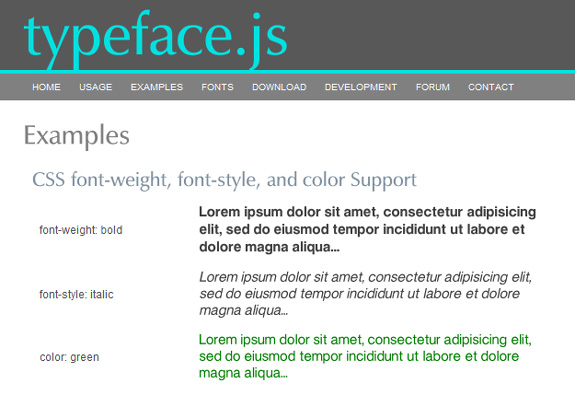
2. TypeFace
You can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.
3. Cufon
Cufon works similar to the Typeface but using cufon makes your text not selectable. It takes 40% less time, as far as embedding is concerned this is almost same as typeface.
4. sIFR
sIFR lets you use your favorite font on your websites by cleverly working with Flash, JavaScript and CSS.
5. CSS 3
Upload the font to the Web host in order for the @font-face selector to work. Most browsers support the @font-face selector, making it ideal for cross-browser presentations in Web design.














thanks 4 information….
@font:disqus-face seems to be the most standard version.
Let’s support W3C and open-source solutions. Read these articles:
From-Origin header
CSS Grid Layout