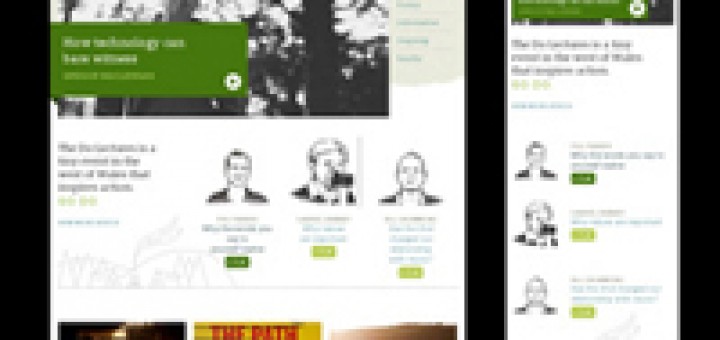
Responsive Web Design Tools, Techniques, Templates and Frameworks
The need for excessive on the go mobile browsing, and an excessive amount of devices now allow for a responsive web design corresponding with the website. Web designers and web developers today have to design websites that are functional across multiple screen resolutions. That means websites should be available for browsing on smartphones, tablets, netbooks, or standard monitors, without losing their screen resolution, according to the user’s screen size. Multiple viewing mediums have certainly made the job a tad more difficult for the modern web designer.