HTML and CSS Custom Buttons Generator
Gone are the days when coders had to sit for hours in front of their development editors, typing countless lines of code to create custom buttons for their websites.
These button generator we are going to share with you today have dramatically simplified this button making process, considerably reducing the time and effort web designers spent on such tasks. These HTML buttons generators provide a very powerful features, such as gradients, shadows, and button roundness, that a designer can use to produce quick results, which are just as good as anything we get from powerful graphics software like Photoshop.
Another wonderful feature of these HTML and CSS Generators is that you can interactively and quickly design your buttons and the corresponding CSS code will be automatically generated for it. You can use this code anywhere in your web project.
Let’s find out for yourself how these powerful button maker can quickly help translate your imagination into reality.
CSS3 Button Generator
This generator will help you design and learn how to make CSS3 Buttons. By using this generator it will save you time and effort in creating that perfect CSS button for your site.
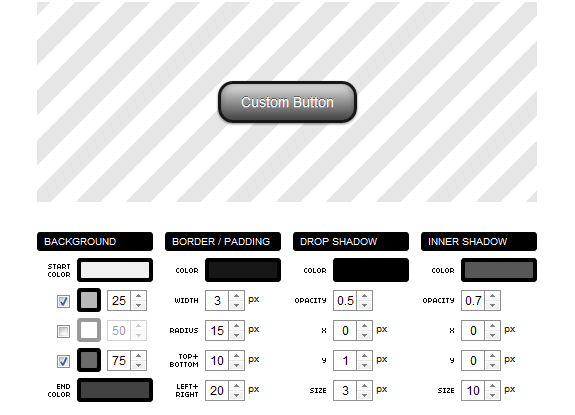
CSS3 Button Maker
Another useful css3 button maker which has some extra features such as shadow effects.
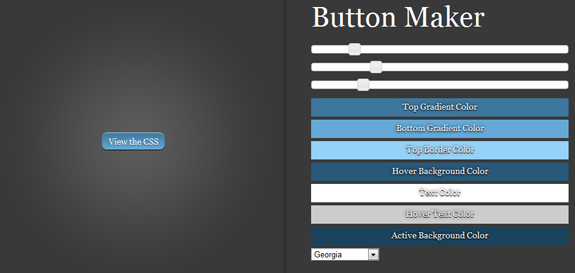
Button Maker
CSS3 Button maker which is as easy as you think.
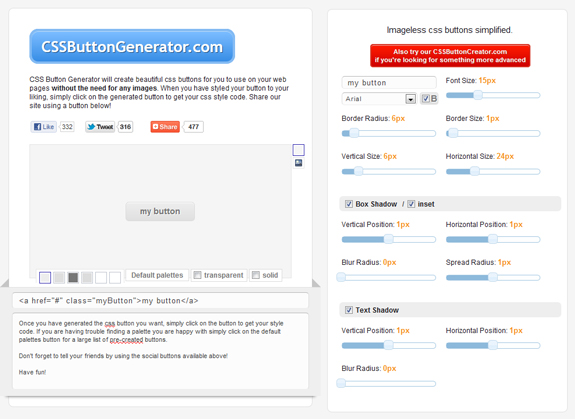
CSS Button Generator
This CSS Button Generator will create beautiful css buttons for you to use on your web pages without the need for any images. When you have styled your button to your liking, simply click on the generated button to get your css style code.
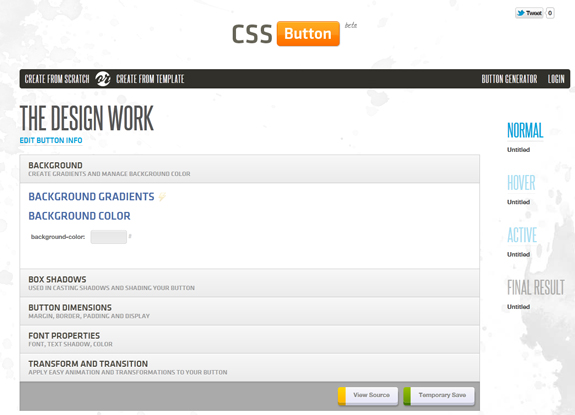
CSS Button
CSSButton is a tool to help web professionals create, save, and share their CSS buttons.
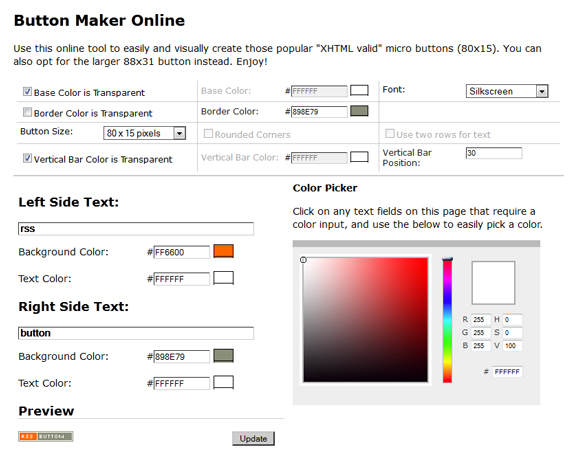
Button Maker Online
Use this online tool to easily and visually create those popular “XHTML valid” micro buttons (80×15). You can also opt for the larger 88×31 button instead.
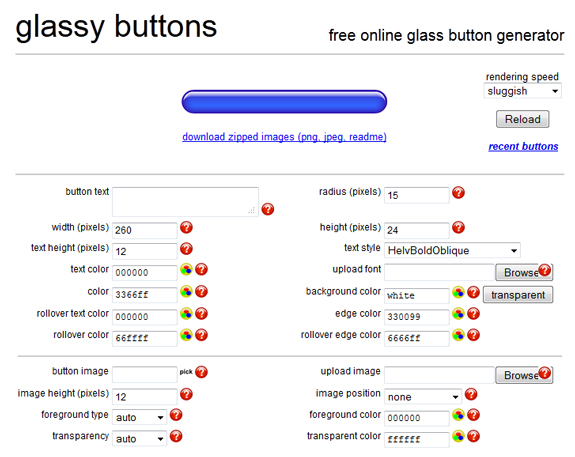
Glassy Buttons
Let’s create some glassy buttons with this button generator.
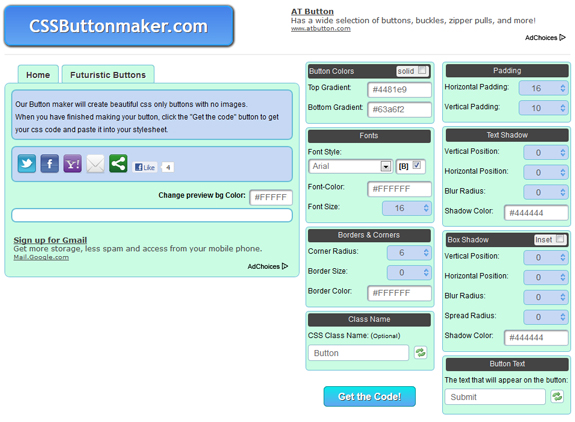
CSS Button Maker
This Button maker will create beautiful css only buttons with no images. When you have finished making your button, click the “Get the code” button to get your css code and paste it into your stylesheet.