5 Best Mobile Web Development Practices
iPhones and Androids are quickly capturing the market. This is because they have fast internet, well made browsers and fast processors. Mobile sites are being developed which will attract more customers. A robust mobile site is being the top priority for the development team. The best mobile web design practice methods should be given the first priority by the development team to obtain great results.
Promotes Quick Operation

Patience is absent in mobile users who do not find enough time to carry out online tasks. It is very important for the development team to make sure of the fact that there is easy and swift scanning facility. The loading time of the site should also be shortened because it could be really irritating if a site takes too long to load. In a mobile web development program the content should be user friendly along with picking features.
Focus on Visibility and Easy Navigation

Visibility should be given a main priority in web development practices. The font size of the content should be enough so that the reader does not have to give any strain while reading the content.
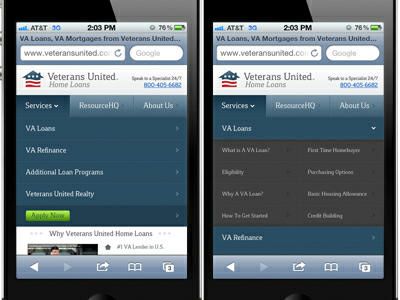
Navigating in a maze is not at all encouraged and the web should have easy navigation. The scrolling should definitely be minimized. The menus should also have lucid hierarchy and it should also provide buttons which should aid users during inter-level navigation.
Allow Accessibility and Promoting Thumb-friendliness

It should be kept in mind that the site could be accessed from any handset and mobile devices. It should be definitely designed in that way.
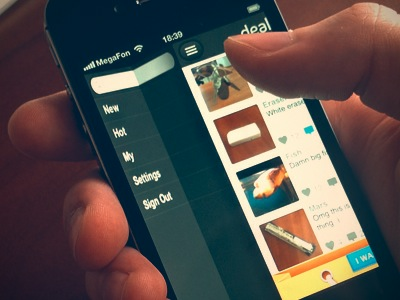
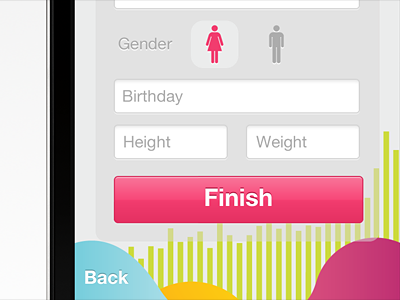
Thumb friendliness is also another issue that should be looked upon. Mobile users mainly use fingers for operating the devices. It should be developed in such a way that even large hands should not have any kind of problem in interacting with the site. The buttons should be large and centered and the clicking area should have ample place so that clicking is not the problem.
Easy Converting and Thrust on Localization

Establishing contact via site should be made easy. Buying should also be considered a possible option in this case. The virtual keyboard should perform functions as per user requirement.
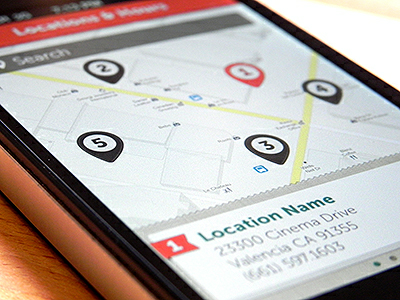
Thrust on localization should be considered as one of the most important features for web development practices. Gathering local information should be made effective and easy. To do this directions and maps could be introduced. Facilities should be provided on which users will have the ability to check stocks which are available at stores nearby.
Paving Way for Seamless Experience and Looking for Inputs

All functions which are available for desktop should be converted to a mobile version. This can help in paving way for flawless experience. In short the functions need to be converting from desktop versions to mobiles.
Looking for inputs is very necessary. The development team should train themselves by learning and listening. In this process it will be clear for them to understand that what users really require from a mobile website. There could be optimization which can be performed on a regular basis.