21 Examples of Creative Typography in Web Design
The role of typography in web design is definitely not negligible at all as the web typography covers the maximum area of the web page which not only is considered as an object for communicating the idea or message but also as a major design object which enhances the beauty and over all image of the web page through its creative typography.
Nowadays web typography is considered as a criterion to define the website as creative and unique on the basis of typography selection. Some designers pay a lot of attention in converting the normal letters in to such an inspiring and eye-catching form that it is hard for the viewer to ignore reading such messages.
Typography has been related to man kind since ages as it is considered as a very ancient art of writing letters in different styles or font and similarly it is very much considered as an art to have creative typography in your web page. Therefore it is not an easy job for a designer to select the typography for his page as much of the success is dependent upon the kind of typography designer selects for his web design.
To select the right typography for the web page is among the top listed tasks of a designer while designing a page. The designer has to focus on the message which has to be communicated and accordingly selects the best font which suits the message and achieve the objective of attracting the attention of the viewers. Here we are to share with you some very creative ideas of typography in web design. Try to use these ideas in your web page and see what a difference it can bring to your web page.
You may also like:
- 30 Typographic Poster Design Inspiration
- 25+ Fantastic Typography Examples
- Extremely Classical Hand Lettered Logos
- A Showcase of Typography in Business Card Design
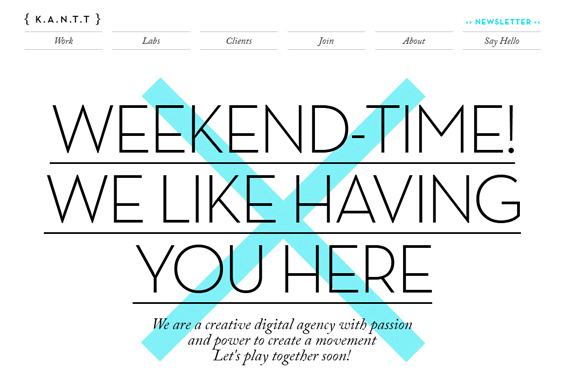
Kantt
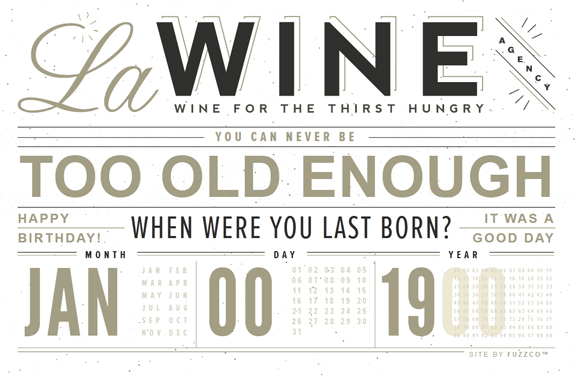
La Wine Agency
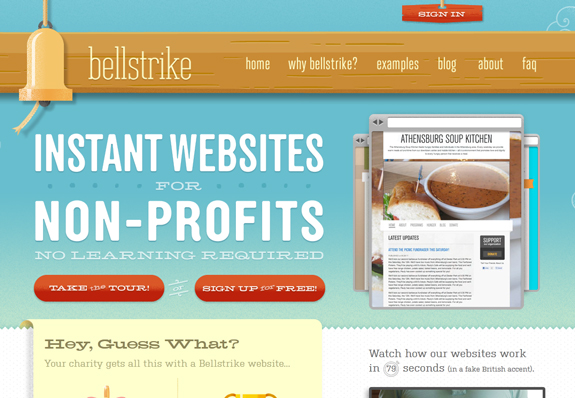
Bellstrike
Workshop
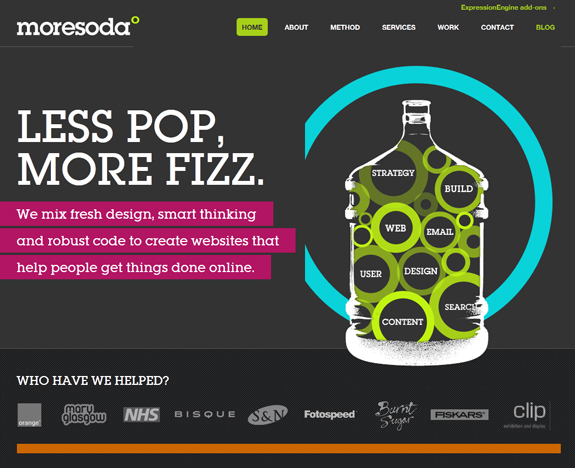
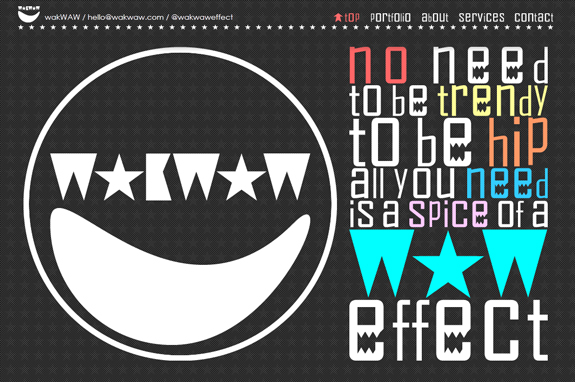
Moresoda
Denisechandler
Phase2 Design Studio
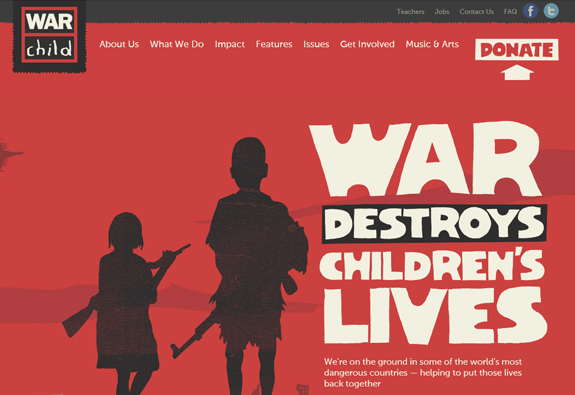
War Child
Kinetic
Greenville
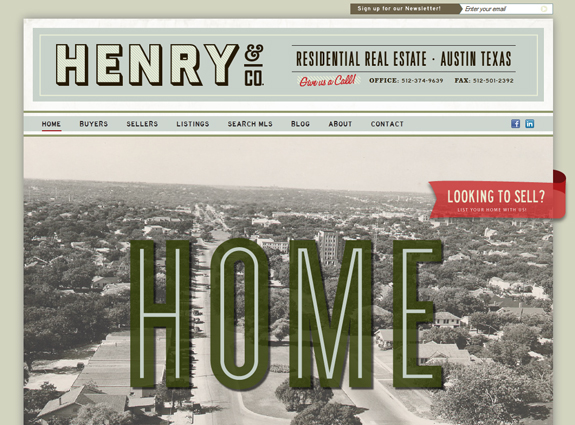
Henry & Co
English Workshop

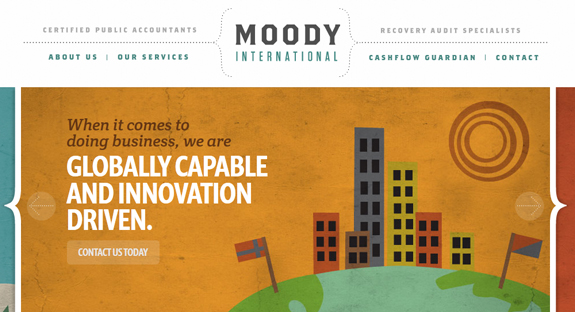
Moody International
The Lost Thing
Skewed Icons
Busesatthebrewery
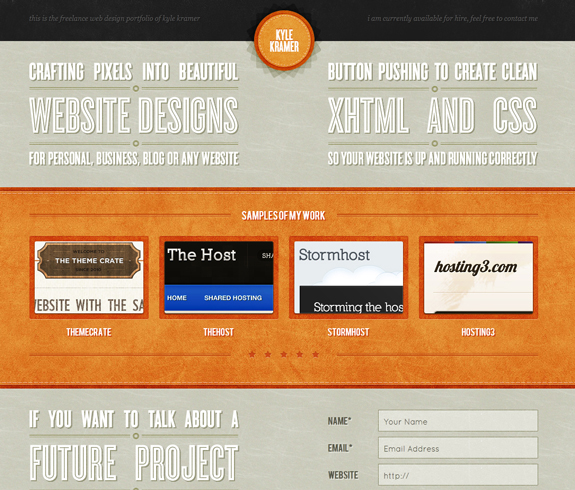
Kylemkramer





























Cheers for sharing these, you have listed a great list of examples. As a web designer myself, I totally agree that using the right typography on your website can make a big difference to the design and also so that you can make other areas seem more important, therefore people who would be viewing you website would feel as if they have to read it to see what it is all about.
My favorite on here has to be Denisechandler website as the unique style and illustration definitely makes a huge impact on the overall feel of the site. I also feel that the contrasting typefaces around it allows the main text to stand out. Personally, I feel that typefaces similar to the Moresoda example work the best because they are really simple allowing the content to be easily seen and read. I also feel that the colour that you use for your typography and website design plays a very important role so that it looks appealing and would make people to actually want to read the content.
Once again, Thanks for sharing these, they have given me plenty of inspiration and I look forward to more post to come 🙂
Nice. Its very informative about web design. Actually Web design is the process of planning and creating a website. Text, images, digital media and interactive elements are used by web designers to produce the page seen on the web browser.