Web Design with Dreamweaver
The first step in good Web design is planning. You need to consider who your audience is, what your goals for the site are, and how you’ll create an effective layout and linking structure for your pages. The best way to visualize how your site will be organized is to create a site map and storyboard. The site map will be your guide to how the user will navigate between the pages. Do you want to buy books of web design? You can visit on http://www.gobookee.org for buy books related to web design.
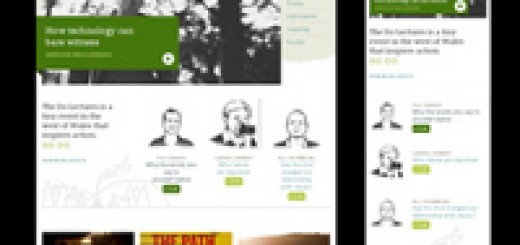
The storyboard will indicate how each page is laid out including where information and navigation elements are located. NOTE: It’s best to sketch several layouts on paper first before launching Dreamweaver and Fireworks.
Web Design Tips

Know Your Audience
Image Source: Shutterstock
Will visitors to your site have the latest equipment, newest browsers, and fast connections? Or will they be looking at your pages on a 15-inch monitor over a 56K modem?
Be Consistent
Establish a consistent “look and feel” for your site. Keep your navigation and logos in the same place on all pages. Choose your colors carefully and use them to give visual cues to users to let them know where they are in the site.
Keep It Simple
Limit the number of links to 5 or 6 per page. The quickest way for a site visitor to get lost is to offer too many choices. Make sure that the user can get to any page in your site within 3 clicks. Of course, there is no “correct” way to organize a site, but give some thought to how you name folders and files and to where you place them.
File Naming Conventions
• No spaces in file names. (Use_underscores_instead.)
• No upper-case letters.
• No unusual characters (/, ‘, ., “, etc.).
Site Structure
In order for Dreamweaver to keep track of links between Web pages and dependent files (such as the images used on the pages), it is necessary to define a folder on your hard disk as the local root folder and to save all the files for your site in that folder. The local root folder should contain the HTML files for your site as well as all images and any other assets you may eventually include on your pages (e.g., audio, video, Flash animations).
Before you “define” your new site in Dreamweaver, you will create a new folder and then move all of your assets into that folder. Throughout this workshop you will be creating new graphics files that you will add to the assets folder.
1. Double-click the User Space icon located on the desktop. Inside User Space , create a new Folder by going to File>New Folder and name it web workshop . (Remember, use an underscore, not a space in the name.) The web workshop folder will be your local root folder.
2. Now double-click the web workshop folder, create another new folder inside and name it assets. This is where your images will be stored.