29 Beautiful Flat UI Design Examples
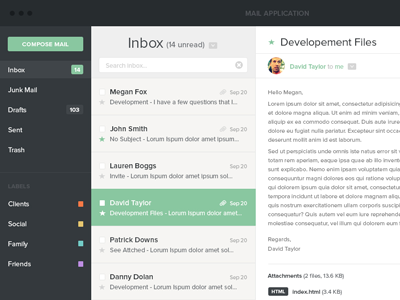
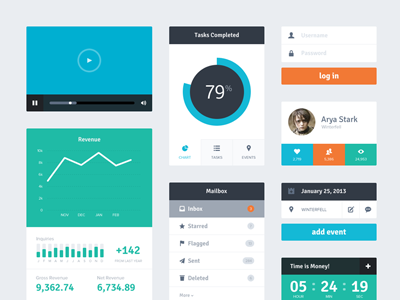
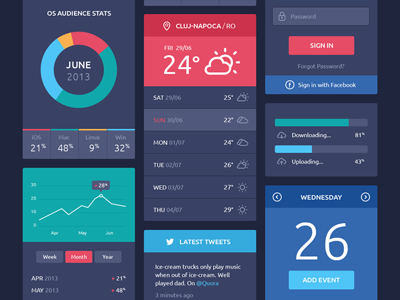
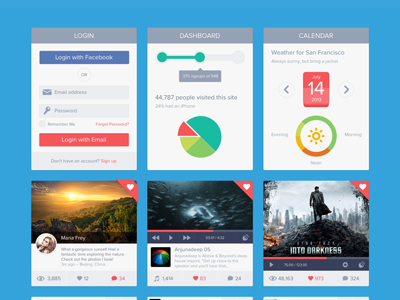
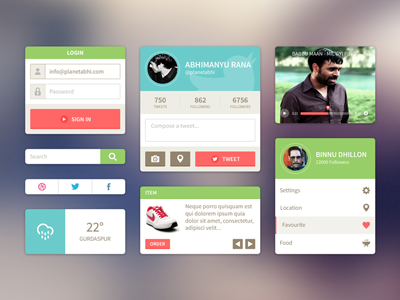
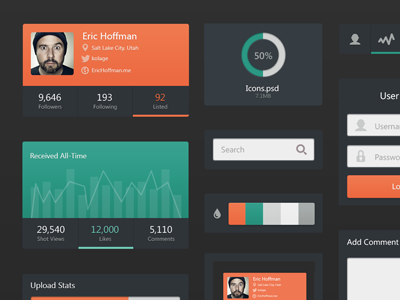
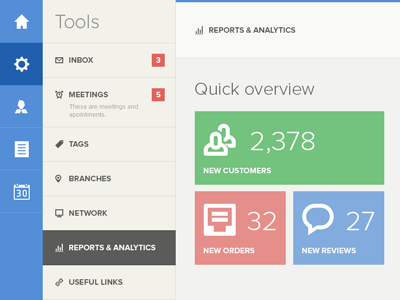
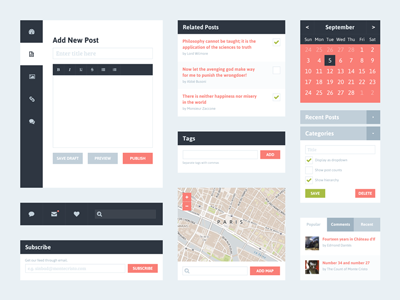
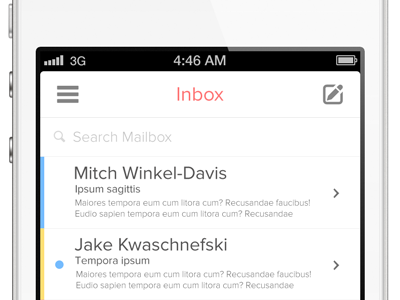
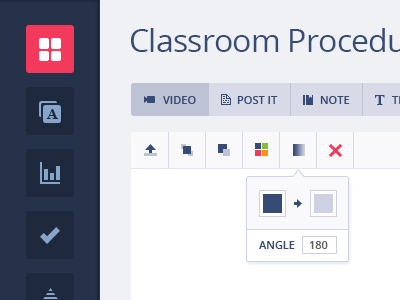
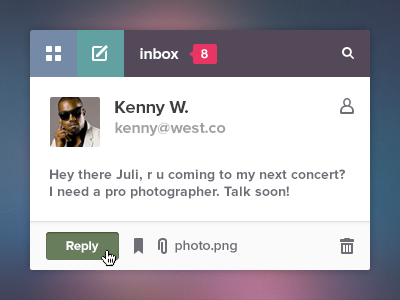
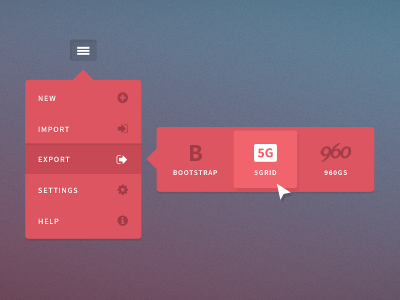
Hello there folks! Today we’ll be sharing some really beautiful flat user interface (UI) design examples in our showcase below. You might have seen several different types of UI design examples by now, but these beautiful flat UI designs will win you over, we’re sure! With their simple, uncomplicated designs, they are gaining popularity with designers across multiple platforms.
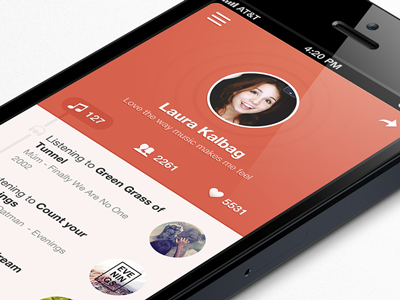
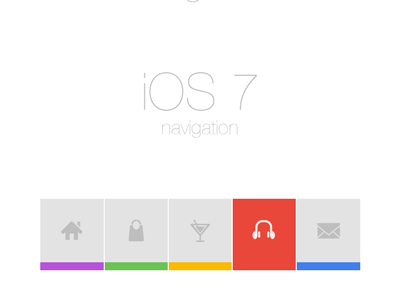
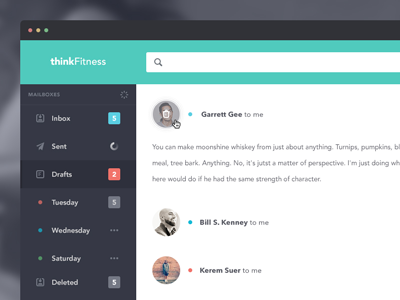
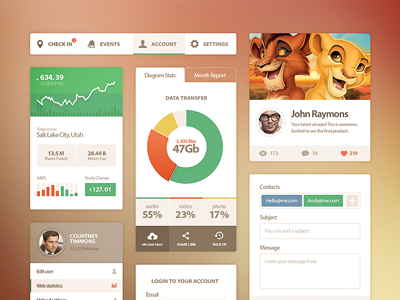
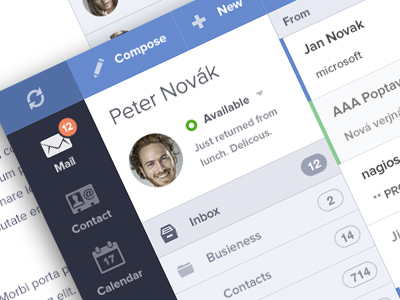
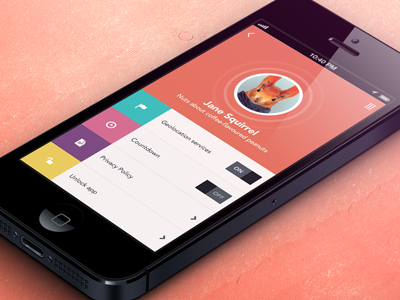
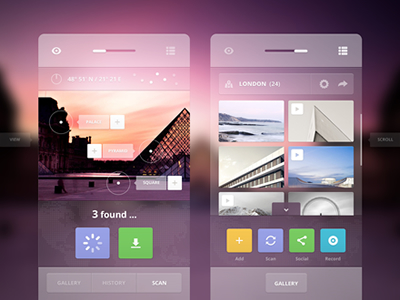
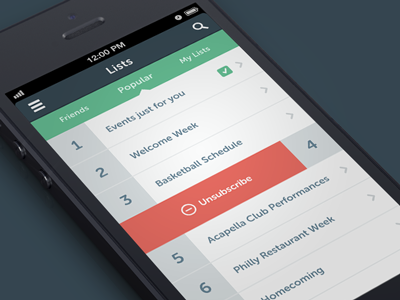
There are some basic characteristics in all flat UI designs that you’ll notice: there is no shading, or drop shadow used at all, no effects are used to create depth, hence the name flat UI design, they are simple with bold colours and sharp, crisp lines, often creating a minimalist effect, the emphasis is usually kept on the typography and text instead of intricate design.
When creating prototypes for websites, these flat UI designs are great, since they take less time to design and organize or edit, plus there is no coding involved. They are a favourite for both commercial and private websites, and can make any website look awesome. Since they are simple to use, and have an effortless design, you’ll notice that people generally find flat UI designs to be more effective.
Since there is no clutter, the eye is left to roam over the design with ease and make the user interface experience pleasurable. Flat user interface designs are becoming a great hit with many agencies and businesses, the first to adopt them are design and advertising agencies. Many are of the opinion that the year 2013 will be the year for flat UI design. It’s not hard to understand why, since these beautiful UI designs are so appealing, and with just a few combinations of design elements, one can create such striking and bold designs.
So browse through our collection below and tell us how you found them! Till next time, happy UI designing!
Related Resources: